I may have found an alternative solution to my blog's comment system.
Artwork source: "Mastodon mascot as postman" by David Revoy, based on the mascot of joinmastodon.org − CC-BY 4.0
Two days ago I decided to give up on my blog's commenting system. I wrote about a solution that I had tried but abandoned along the way: synchronizing comments from my Mastodon account. I abandoned it because I thought that my instance automatically flushed all posts older than 30 days, and it was too ephemeral to be a long-term solution.
But here is an update: I was wrong. The instance doesn't auto delete the message and an admin on my Mastodon instance contacted me to tell me the reason: they had an accident that resulted in the loss of comments older than that date. And he assured me that they don't plan to do it again.
So, in light of this new element, I've decided to give my solution another try, even if it only affects the last five articles published on my blog after 25 June 2023. The solution works (you can see it in the footer of my recent posts) and I'm happy to have an alternative commenting system back here.
As many of you understood from my previous post, removing them was really emotionally difficult for me.
I'll share my code and method if you want to get something similar on your blog:
Demo page
Demo of the Php code (public mode).
The Php code
A single file that requires pretty common php libraries (Json, Curl).
https://framagit.org/Deevad/mastocomblog/-/blob/main/index.php , (MIT License).
Git repository: https://framagit.org/Deevad/mastocomblog
Changelog:
2023-07-29:
- Move from the Snippet on Invent.kde.org to a Git repository on Framagit.org.
- Privacy: Hide DM(direct) and Followers Only(private) messages.
- Security: prevent harder code injections.
- Support more attachement type.
- Security: prevent page flooding with high character limit.
- Display account address for readability of quoted discussions.
- Decorate :custom_emojis: everywhere and (status) in display name.

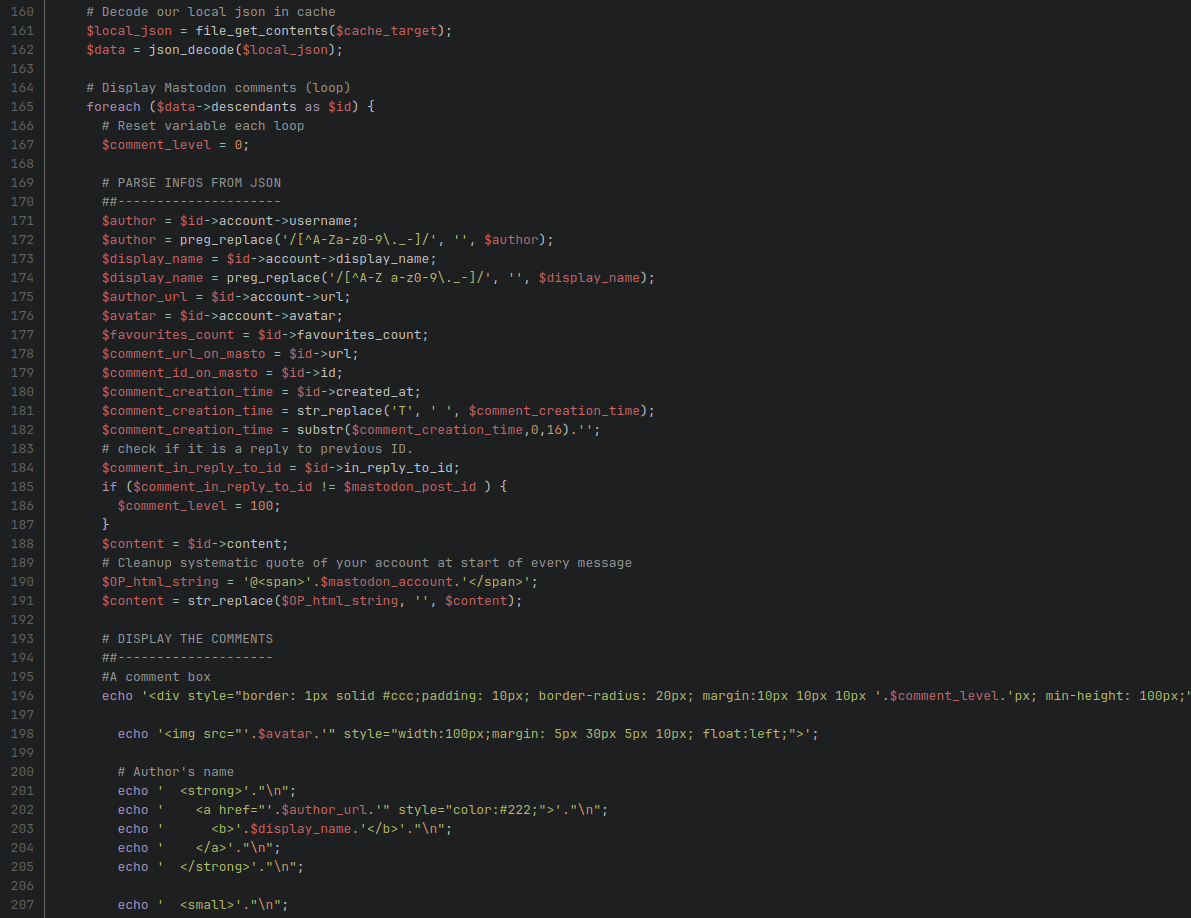
a screenshot of a sample of the (v1alpha) code
Setup
The script needs to be in a directory with write permissions to write the cached json files. You can customize the path to this directory with $cache_target at the start of the CACHE section in the code.
$mastodon_post_id The 18 numbers of your Mastodon post. You'll find this number on the URL of your post on Mastodon.
$mastodon_server Your Mastodon instance URL.
$mastodon_account Your account.
Token and authentification:
$your_mastodon_access_token (optional) This is a token you can get in your Mastodon account by going to Settings → Development and registering your site here. Without this token, the API will run in "public mode" and will limit the number of messages you can list (~60 for my instance). Instances of Mastodon might have no public mode enabled. In this case the authentication token method might be mandatory to connect to your messages.
Cache: I wrote a caching system because with more than 13K daily visitors to my blog (which sometimes peaks at over 300K), I did not want to be a problem for the bandwidth of my Mastodon instance. The default in the code is set to 24h. You can extend it with something more complex if your blog system gives you a date. I use 1h for this week's blog post, then 4h for the month and 12h after that. Just be kind to the bandwidth of your Mastodon instance and donate to them to help cover the server costs.
Inspiration
The inspiration for this system came from Carl Schwan's blog post "Adding comments to your static blog with Mastodon". If you are looking for a Javascript client-side method, check out his post.
I also found a real-life example of authentication by token to be very useful, found on "MastodonBotPHP" by Grimstack aka Eleirbag89 on Github.
Also very useful is the official Mastodon API documentation, well done to the contributors who maintain this kind of detailed documentation.
Bonus artwork: because I'm happy, here's a happy Mastodon mascot as a postman that I painted this morning.

